| 여백 대 여백
여백, 여백, 여백 정의, 여백, 여백, 여백, 여백과 여백의 차이, 여백 정의, 여백 정의 및 여백 여백과 여백 사이의 차이는 여백과 여백이 CSS에서 다른 항목 사이의 간격을 제공하는 데 사용되는 두 가지 중요한 개념이기 때문에
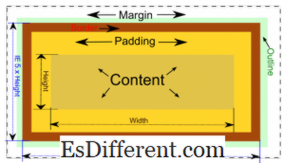
CSS 에서 중요한 측면입니다. 여백과 여백은 상호 교환 할 수 없으며 다른 목적을 가지고 있으므로 적절하게 사용해야합니다. 패딩은 내용과 블록 경계 사이의 공간입니다. 반면에 여백은 블록 경계 외부의 공간입니다. 여백은 인접한 블록과 블록을 구분하며 패딩은 테두리와 내용을 구분합니다.
패딩이란 무엇입니까?CSS (
캐스 케이 딩 스타일 시트 )에서 패딩은 내용과 테두리 사이에 유지되는 공간입니다. 블록의 내용을 가장자리에서 분리합니다. 패딩은 투명하며 요소의 배경 이미지 나 배경색을 포함합니다. 요소의 패딩 양은 CSS 코드에서 "패딩"이라는 용어를 사용하여 지정합니다. 예를 들어 코드에 이어 콘텐츠에 25px 패딩을 추가 할 수 있습니다.
너비: 300px;
높이: 300px;
패딩: 25px;
경계선: 25 픽셀 단색;
}
필요한 경우 왼쪽, 오른쪽, 위쪽 및 아래쪽에 대해 서로 다른 패딩 값을 별도로 지정할 수 있습니다. 다음 코드는 각면에 다른 패딩 값을 지정합니다.
div {
너비: 300px;
높이: 300px;
패딩 - 상단: 25px;
패딩 바닥: 35px;
패딩 왼쪽: 5px;
패딩 오른쪽: 10px;
경계선: 25 픽셀 단색;
}

CSS (Cascading Style Sheets)에서 여백은 경계 외부의 공간입니다. 블록을 다른 블록과 분리합니다. 여백은 또한 투명하지만 패딩과 큰 차이점은 여백에는 요소에 적용된 배경 이미지 나 배경색이 포함되지 않는다는 것입니다. CSS의 여백은 "여백"이라는 용어를 사용하여 지정합니다. 다음 코드는 div 블록 주위에 25 픽셀의 여백을 적용했습니다.
div {
너비: 320px;
높이: 320px;
경계선: 5 픽셀 단색;
여백: 25px;
}
블록의 다른면에도 다른 값을 지정할 수 있습니다. 다음 코드는 각면에 대해 서로 다른 여백 값을 적용합니다.
div {
너비: 320px;
높이: 320px;
경계선: 5 픽셀 단색;
margin-top: 25px;
margin-bottom: 35px;
margin-left: 5px;
margin-right: 10px;
}
여백과 여백의 차이점은 무엇입니까?
• 여백은 테두리와 내용 사이의 간격이며 여백은 테두리 외부의 간격입니다.
• 패딩은 블록의 내용을 경계에서 분리합니다. 여백은 한 블록과 다른 블록을 구분합니다.
• 여백에는 내용에 해당하지 않지만 여백은 내용에 적용되는 배경 이미지와 배경색으로 구성됩니다.
• 패딩이 겹치지 않으면 서 인접 블록의 여백이 겹칠 수 있습니다.
요약:
여백 대 여백
여백은 테두리와 내용을 구분하는 블록 경계 안의 공간입니다. 여백은 블록을 인접 블록과 분리하는 경계 외부의 간격입니다. 또 다른 차이점은 패딩에는 배경 이미지와 배경색이 포함되어 있지만 여백에는 포함되어 있지 않습니다. 브라우저가 페이지를 렌더링 할 때 인접 블록의 여백이 가끔 겹칠 수 있지만 패딩을 위해 그런 일은 발생하지 않습니다.
이미지 제공:
Felix의 CSS 상자 모델. 다리 (CC BY-SA 3.0)




